- 1、想要自己制作网站?这些技能和步骤你需要掌握
- 2、自己制作网页的流程
- 3、自己怎么创建网页自己怎么创建网页链接
- 4、如何自学网页设计
- 5、如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
- 6、零基础也能玩转网页制作!
想要自己制作网站?这些技能和步骤你需要掌握
选择注册域名和主机:首先,选择并注册你想要使用的域名和主机。域名是你网站的网址,而主机是你内容存储和处理的位置。 了解不同的网站平台:选择合适的网站平台可以让你更快速、轻松地构建自己的网站。

制作自己的网页,只需要域名注册、服务器购买、服务器环境安装(网站代码部署)、备案、域名解析五个步骤。注册域名 注册域名很简单,只要花钱,而且不贵。另外,建议使用的域名为:。com。购买服务器 如果你想稳定运行你的网站(博客),你需要购买自己的服务器。服务器不需要太好,但需要是独立的主机。
首先,确定网站的目标和定位。在开始制作网站之前,你需要明确网站的目的和受众。这有助于你规划网站的结构和内容。例如,如果你打算创建一个个人博客,那么你的目标可能是分享个人见解、经验或兴趣爱好。而如果你的网站是一个商业网站,那么你可能需要展示公司的产品和服务,吸引潜在客户。
做网页,首先要对自己的网页有一个整体的规划。建一个什么样的网站,网站主色调用什么颜色,版面设计用什么样的方式等等。都需要一个好的计划。做任何事情都不能盲目,漫无目的,这样只会浪费时间和精力。在制作网页之前,你必须设计网页的一些基本元素。
探索网页制作的神奇之旅,你需要掌握哪些关键技能呢?/ 首先,踏上网页制作的舞台,你需要理解整个流程。网页设计的灵魂在于视觉呈现,网页设计师通过Adobe Photoshop这样的工具,精心构思并绘制出网页的雏形。
网页需要各种按钮,背景,各种图形和图片。如果这一切都要你自己来做,会浪费时间和金钱,还需要强大的图形和图片制作技术。所以,为了省去这些麻烦,网站制作者可以从网上下载图片、按钮、背景等各种美观实用的网页素材。 要领:确定网站界面。 界面是网站给访问者的第一印象,往往决定了网站的知名度。
自己制作网页的流程
准备制作网页的工具、图片制作工作、网络工具等。dreamweaver、frongpage、PS是比较常用的。编写网页开始动手,编写网页,最累最有成就感的时候。选择空间制作好网页就要放到网络上,得找个空间来放。上传网页有了存放网页的空间,就将制作好的网页上传到网络上。LeadFTP,CuteFTP是常用的网页上传工具。
其实现在网页制作入门的门槛是很低,有些人借助自助网页制作平台,可以在很短时间内制作出来一个网页,不过这种网页根据制作人水准不一样,制作出来网页效果也是不一样。很多人会问这个网页制作流程当中重点步骤是哪些,想必大家也是想要了解下这个步骤,然后将这些步骤做好,既然大家这么想知道,那就一起往下看。
既然是想自己制作一个网站,那么在开始之前心中应该就对网站内容的主题有一个大概的方向。确立网站主题比较重要的,网站主题的选取决定着网页制作的内容方向的把握,主题只要是感兴趣的就行。确定核心的网站主题有利于网站建设,把握一个方向,将其做深做透做精。
建立网站越来越流行,无论是个人还是企业,那么网站具有什么特征呢?简单的说能访问,我建立好网站后,全国各地乃至全世界都可以通过一个因特网地址来访问到,看到我的介绍,我想展示的东西,以及如何联系我等等。
自己怎么创建网页自己怎么创建网页链接
1、首先,复制你要制作为连接的网址,打开word,把网址粘贴上去 02 选中这行网址,使它的底色变蓝(全选)。点击鼠标右键,选中“超链接”选项 0在“要显示的文字”一行打上你想要显示出来的链接名字(默认为链接地址)0点击“确定”,网址就会变蓝,并多一道横线。
2、制作网络链接最快最简单的方法就是使用html语言。在桌面上创建新的txt文档。打开txt文档,将以下网页链接代码插入其中。在上面的代码中。都是成对出现的,这是最简单的html语言。反斜杠:/表示结束语句标记。head表示网页的头部,title表示具体标题是什么,body表示网页的内容,href表示链接URL标记。
3、在浏览器中搜索“免费空房间”或“免费个人网站”。以“柯凡”为例(有很多免费空房间,只是随便举个例子)。点击进入官网,出现报名页面。点击立即体验免费注册。你找到后,可以直接分享到公众平台,让网友看到。也可以直接复制链接发给想看的人,就能看到你的网站。
4、如何制作自己的网页链接网页链接使用html语言。制作网络链接最快最简单的方法就是使用html语言。在桌面上创建新的txt文档。打开txt文档,将以下网页链接代码插入其中。在上面的代码中。都是成对出现的,这是最简单的html语言。反斜杠:/表示结束语句标记。
如何自学网页设计
网页设计标准尺寸:800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
我是一名网页设计师。学好网页设计我能想到的有以下几点。多看优秀作品多看别人设计的作品,在看很多作品之后,纵使自己不会做,但会培养自己的一种审美能力。就算你说不出来哪里不好,但你可以感受到这个地方做的有欠缺。色彩搭配刚开始制作的时候可以参考别人做的设计图,吸取上面的颜色。
做网页,首先要对自己的网页有一个整体的规划。建一个什么样的网站,网站主色调用什么颜色,版面设计用什么样的方式等等。都需要一个好的计划。做任何事情都不能盲目,漫无目的,这样只会浪费时间和精力。在制作网页之前,你必须设计网页的一些基本元素。
多参加一些网上公开课的学习 现在互联网有很多免费的UI教程,可以通过这些公开的教程学习。也能够帮助自己系统的掌握UI设计的技巧。锻炼自己的发散思维 UI设计更多的是在自己的设计理念,创意才是成名的灵魂。
如何用dreamweaver制作个人网页如何用dreamweaver制作个人网页作品
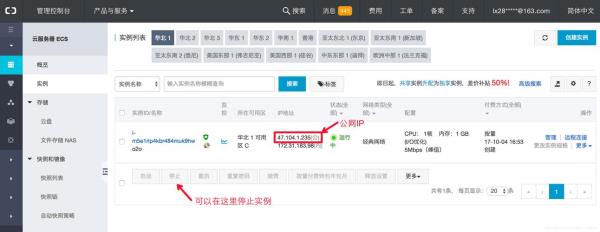
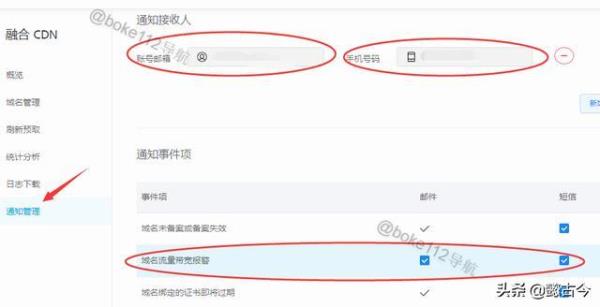
必须注重网站空间安全性,要注意远程连接的IP和帐号密码别泄漏,也别在主机里面打开什么网页;如果网站可以使用CDN加速,最好使用,也有利于网站安全性。
首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。下面选择这三个界面,代码、拆分、设计,一般默认设计界面,对于新手这个功能具有可视化,能更好的制作网页。下面我们来制作网站站点,在电脑上建一个文件作为根目录。
你好。首先下载Dreamweaver.exe,打开它,并选择您使用的编辑语言。这个案例使用了html。打开页面后,选择设计窗口,如图。设计窗口可以快速布局网页,而无需自己编辑代码。打开要设计的网页的设计图。这个体验就是比如百度体验的首页。首先,我们在顶部制作搜索栏,点击插入-表单(如图所示)。
零基础也能玩转网页制作!
1、方法:第一:理清Web前端的知识结构。要想高效学习Web前端知识,首先应该搞清楚Web前端都包括哪些技术结构。Web前端开发虽然技术难度并不高,但是技术细节却比较多,内容也比较杂。Web前端的基础包括三大部分,包括Html、CSS和JavaScript,其中JavaScript是学习的重点,也是难点。
2、Illustrator:学习图形绘制、包装、宣传页的制作,让你更加方便地进行LOGO及CI设计,不到一个月,您就会成为一名真正的美术大师,在 Photoshop的基础上再学它如虎添翼,效率成倍提高。
3、作者田海(B哥),国内知名UI设计师,多次获得国内设计大赛大奖,曾先后在腾讯、阿里工作,2017-2018年编著零基础学UI系列丛书,全网销售超过4万册。 学生、设计小白、电商设计想转UI,平面想转UI,在职UI新人,都适合读这本书。它可以让你系统的了解UI的知识,背后的逻辑。
4、网页设计实训心得一: 这两个星期是我们的网页设计实训时间,这正是考验我们实力的时候了。 经过一个学期的网页设计的学习,我们的专业基础更加扎实了,我们对于自己的专业学习更加有信心了。
5、易企秀 易企秀于2014年上线,是国内较早一批做移动互联网营销的公司之一,也是目前最常见的H5场景秀制作工具,不仅有Web端,也有APP,功能十分强大,运行很稳定。
以上就是如何自己制作网页(怎样自己制作网页)的内容,你可能还会喜欢如何自己制作网页,自己制作一个网站,网页,制作自己的网页,域名和主机等相关信息。