- 1、20个设计优秀的HTML网站设计模板下载
- 2、html网页页面设计-如何制作HTML页面
- 3、博客网可以用HTML编辑吗?
- 4、如何在博客或者微博中嵌入HTML代码?
- 5、如何制作网页设计网站设计与制作
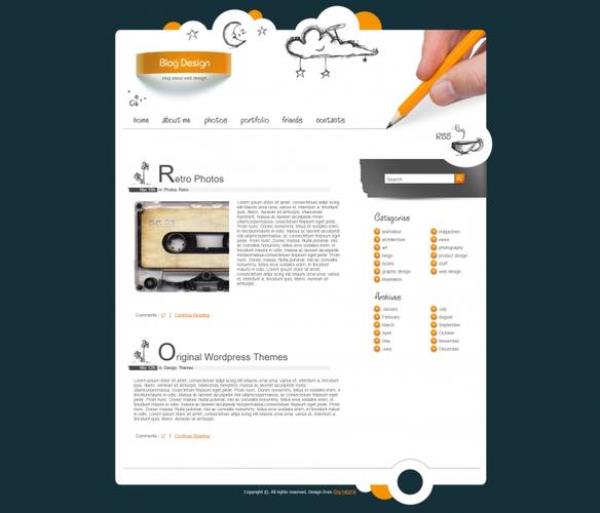
20个设计优秀的HTML网站设计模板下载
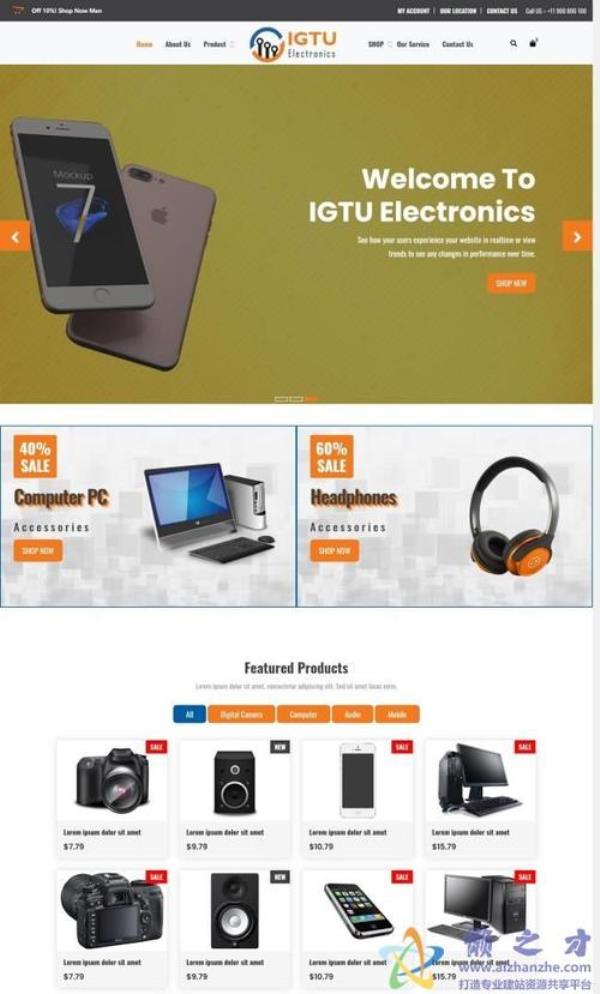
1、BoxifyHTML5 & CSS3单页网站模板,使用Bootstrap,Fancybox,jQuery Waypoints,Animate.css,Flickity等相关框架和插件。在线演示 | 进入下载页| 微盘下载 CYRUS STUDIO单页企业模板,时尚大气,支持手机网页。在线演示 | 微盘下载 La Casa顶面菜单与banner图片接合得很好,很漂亮。

2、优质的网站模板既是寻找灵感的地方,也是省时省力的建站好帮手。今天我们收集了一组最新的网站模板,类型丰富,从单页网站到响应式网站都有,一概免费,来挑个够吧。
3、My Kingdom是一个简约干净的响应式设计网站模板,有多个黑色、橙红、以及黑灰多个色彩搭配方案,使用HTML5/CSS3技术编写,适合用作企业、非企业等公司网站。
4、网页模板就是已经做好的网页框架,使用网页编辑软件输入自己需要的内容,再发布到自己的网站。你通过千站素材可以下载很多的成品模板以及该模板带有的一套网站系统。通过html网页模板搭建网站有利于保持网页风格的一致;提高工作效率。
5、我们始终在以各种方式,让你的设计更快更简单!5个2018年最好的免费响应式HTML5着陆页模板 ClymeneClymene是一个完整的多功能HTML模板,可以广泛运用:作品集网站,博主网站,自由职业者网站,摄影师网站,餐馆,商店和旅行社网站等等。
6、Miera - 作为一款单页视差模板,Miera专为房地产行业设计,无论是在台式机还是移动设备上,都能展现出高度定制的灵活性。它基于Bootstrap框架,是地产中介展示业务的理想选择。EVENT - 为会议和活动打造的专业HTML单页模板,帮助提升活动信息的呈现。无论是会议预告还是活动详情,都能清晰呈现。
html网页页面设计-如何制作HTML页面
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。我们将更改编码和文件名,将其更改为如图所示的图像并保存。
单击“开始”以输入附件 打开记事本 输入 htmlbodyh1Thisismyfirsthtml/h1/body/html 另存为(名称。
简单的html网页可以直接利用文本编写的,无需下载特定编辑器。在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。注意我们需要提前在文件属性中把扩展名显示出来。
博客网可以用HTML编辑吗?
1、大部分博客都可以。尤其是大型的博客网站,都支持HTML代码。嗬嗬,MSN SPACES一开始不也不支持么,网友还不是自己找到了旁门左道,后来MSN一看不行,就自行添加支持了。反正BLOGCN,TIANYA之类的,都支持的。只是方法略有不同,建议你多看当处的博客手册。
2、wordpress生成的文章页,页面页是不会生成静态的诸如html的文件的,它是存在数据库里面的。所以原则上,即使查看网页源码,用dreamweaver修改了之后,也不知道应该上传到哪里。能修改的,仅仅是内容,如果的要求是这样的话,可以直接编辑文章或者页面,然后切换到html的编辑模式,把代码复制下来去改。
3、制作网页从最基础的HTML语言开始,学会了这就可以自己弄静态的网页了,学会了后就可以学动态的网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
4、保存网页部分内容为html格式操作步骤如下:点击你自己想需要转换的网页文件,如下图。点击右上角关闭下面有个“设置的选项。点击文件选项,最后在点击“另存为”。点击另存为对话框中的“保存类型选项”中然后在选择“文本文件(*.txt)”。然后下方有”编码”。
5、符合用户的使用习惯。将用户经常使用的功能放在网站的醒目位置。图文搭配。利于搜索引擎优化。减少图片和动画,多使用文字描述,以便于搜索引擎收录,让客户更容易找到你。如何用html编写一个简单的网页 简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
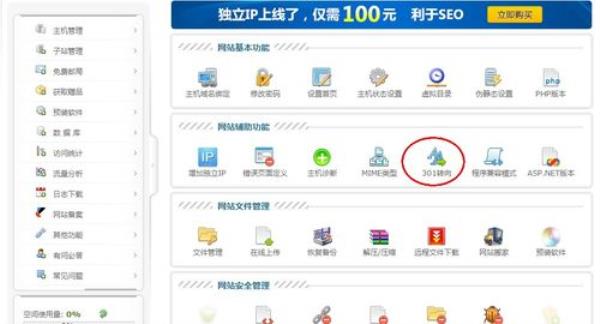
6、如果是不同的博客网站,这个就涉及到静态,伪静态和动态了,带html的属于静态页面,哪怕是伪静态也是以html之类的网页文本格式结尾,对于搜索引擎比较友好。动态的就不一定了,可以是数字或者字母,但是一般都没有后缀名。
如何在博客或者微博中嵌入HTML代码?
1、在设计视图中插入HTML代码(1)方法一:①复制HTML代码。②在DW设计视图中鼠标定位在想要插入代码处,按右键\点插入HTML。③点“编辑菜单\粘贴HTML”。(2)方法二:①在DW设计视图中鼠标定位在想要插入代码处,按右键\点插入HTML。②在弹出的“插入HTML”窗口中的括号中间输入代码。
2、看下页面的顶端:微薄秀 新浪微博秀,可以放置在你的博客、网站,或是其它支持html代码的位置,展示你的微博和粉丝,让更多人关注你。
3、链接数据库,通过sql语句获得你问题中要显示的内容,存到一个字符串变量Htmlstring里面。
4、如何在Div标签中嵌入另一个HTML 基于Jquery的DIV嵌套html Html代码:scriptsrc=js/jquery.js/scriptdivid=btn新页面/div Js代码:(document).ready(function)(){ (#btn#newDivnew.html });});点击“新建页面”进行添加。
5、直接通过百度搜索微博关注按钮或通过新浪开发平台官方网打开新浪微博开放平台并找到微博关注按钮。给Wordpress博客添加微博关注按钮需要二步。第一步,输入要关注的用户的昵称,配置微博关注按钮样式。第二步,给Wordpress博客添加微博关注按钮需要的代码。
如何制作网页设计网站设计与制作
在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。注意我们需要提前在文件属性中把扩展名显示出来。
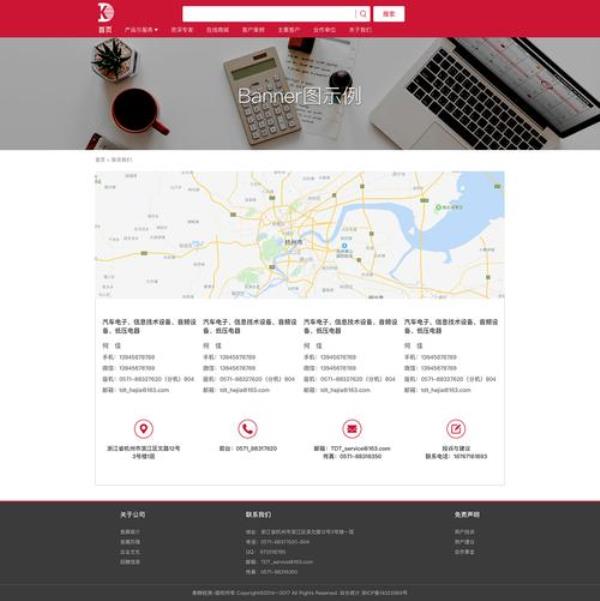
首先你要安装Dreamweaver软件,打开它启动它,然后点击创建一个html页面。设置表格中的行数和列数。单击“确定”以获得宽度为1000像素的表格。我们可以添加图片或文字作为bnner。在这里,让我们键入一行来演示。设置表格高度,左侧增加5列,分类导航。最后保存看看,按F12预览效果。
既然是想自己制作一个网站,那么在开始之前心中应该就对网站内容的主题有一个大概的方向。确立网站主题比较重要的,网站主题的选取决定着网页制作的内容方向的把握,主题只要是感兴趣的就行。确定核心的网站主题有利于网站建设,把握一个方向,将其做深做透做精。
阶段2:创建企业官网 服务平台将根据公司自身形象的需要,提供与公司相对应的网页模板供公司选择,通过免费自助建站系统账号登录到网页制作服务平台操作界面,根据自助建站系统的提示,选择企业官网的行业和类型,确定行业和类型。
以上就是个人博客网页设计html(个人博客网页设计html下载包)的内容,你可能还会喜欢个人博客网页设计html,搜索引擎收录,html,源代码,html网页等相关信息。