js如何操作iframe的跨域问题
1、具体的做法是可以在http://和http://两个文件中分别加上 document.domain = a.com然后通过a.html文件中创建一个iframe,去控制iframe的contentDocument,这样两个js文件之间就可以 “交互”了。

2、每个“窗口”都是一个JS Runtime,即JS的运行时。如果只有一个窗口,那么就只有一个Runtime;如果一个窗口下面还有一个iframe,那么就有两个Runtime;以此类推。Runtime之间互操作(或者通信)是有跨域限制的。
3、这意味着只要把这个值设置成一样就可以解决跨域问题了。
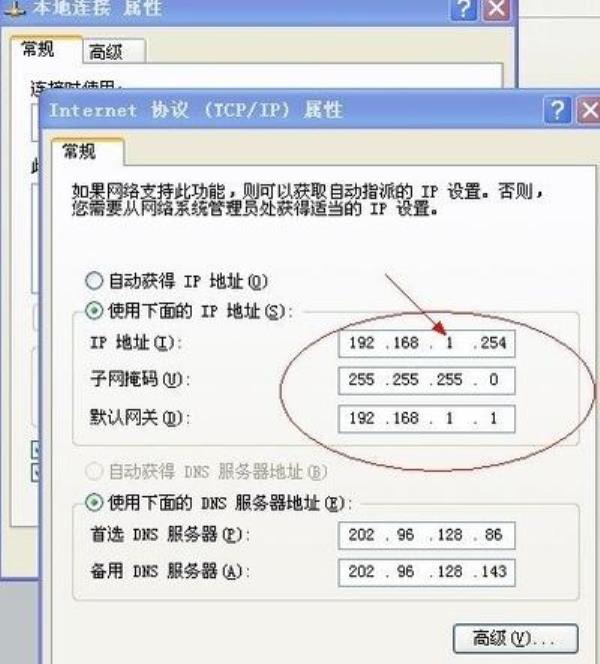
iframe嵌入页面,两者ip不同
首先,进入出现“此内容不能在框架中显示。”的页面,单击“在新窗口中打开此内容”。点击后,即可正常显示网页的内容了。注意,出现“此内容无法在框架中显示”,以上解决方法必须是在IE浏览器中进行。
是需要登录到另一个系统,才可以看见的页面。
网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
记录说明 iframe说明 iframe/iframe标签用于定义一个页面的内联框架。就是在一个html页面中分出小块,然后用iframe把其他网页嵌入进来,这小块就会显示其他html页面的内容了。
vue获取不到iframe对象
1、问题: HTML对象的ID, 在mounted中用ID获取对象却获取不到对象 原因: 与vue的渲染顺序有关,在mounted执行时,dom其实并没有渲染完成,所以,在mounted中用动态的ID获取对象是获取不到的。
2、首先,尝试手动跳转路由。其次,无法解决的话,要使用Vue-Router提供的功能,需要通过npm或yarn进行安装,在项目中引用并创建Vue-Router实例,即可跳转路由。
3、因为跨域问题。当子应用和父应用位于不同的域名时,浏览器会限制跨域访问,因此子应用无法直接访问父应用的dist文件。
4、您好,您是想问iframe嵌套vue页面router.push不生效怎么办吗?iframe嵌套vue页面router.push不生效解决方法如下:添加activated函数。通过路由监听的方法。使用vue的v-if控制dom。
5、frame引用的页面是通过form提交,返回的数据流。这种情况下 用$(#IframeID).contents().find(div).eq(0).html()获取不到页面里的div对象。
以上就是iframe域名(iframe toplocation)的内容,你可能还会喜欢iframe域名,me域名,domain,html页面等相关信息。