web前端开发都有哪些常见的工具?
WEB前端开发常用软件有:Photoshop、Dreamweaver、HBuilder、Sublime Text、WebStorm等。Photoshop大名鼎鼎的PS主要用于对图像进行处理和修改,在前端开发领域主要用来常规切图、生成图片资源、生成CSS代码、批量压缩图片等。

常用的Web前端开发工具有Dreamweaver、Sublime、HBuilder、VSCode、chrome等等。
RSSHub是一款轻量级的RSS聚合工具,几乎可以从任何网站服务中获取数据,非常简单易用,可以实现无缝的订阅体验。SVGFilters SVGFilters是一个非常有趣的SVG游乐场,简单的点击几下,你就能添加不同的效果。
怎样制作美食电脑手抄报
1、确定制作主题风格 主题风格是整个制作的核心也是基础,首先要找准自己为什么制作电子手抄报,是为了突出什么样的活动还是为了宣传怎样的内容,而这些具体核心的动心都需要制作中得到体现和运用。
2、在画纸的左侧画上中华美食的主题文字,字体放大加粗,尾部添加细节装饰。画曲线,给手抄报做边框,沿着边缘画一圈即可。用铅笔,在画纸上画出一个碗的外形轮廓。边上画上筷子长长细细的形状。
3、要从整体规划开始。一个好的手抄报需要有清晰的结构和布局。可以先在纸上画出页面分割线,确定各个版块的位置。比如可以分为“中华传统美食”、“各地特色小吃”、“著名餐馆推荐”等板块,然后再进行内容填充。
4、首先,要确定好你的主题,美食多的范围也很大,是想要做一个地方美食,外国美食,湘菜,川菜之类,家乡美食,还是大方向的中国美食。整个手抄报,环绕着你的主题展开,文字材料也根据相关主题。
5、首先在纸的上边写上美食手抄报,下面画上边框和做饭的场景,画上一个小姑娘带着厨师帽子在做饭,如下图所示。在纸张的右边画一个边框,边框上边画上一个水果,下面画出果汁、 红柿和刀叉,如下图所示。
6、可以提供一些实用的烹饪技巧、营养健康的食品知识、美食资讯和流行菜谱,以及一些关于食品和烹饪文化的知识等。可以根据读者的需求和兴趣来设计内容,以吸引读者的注意和产生阅读兴趣。
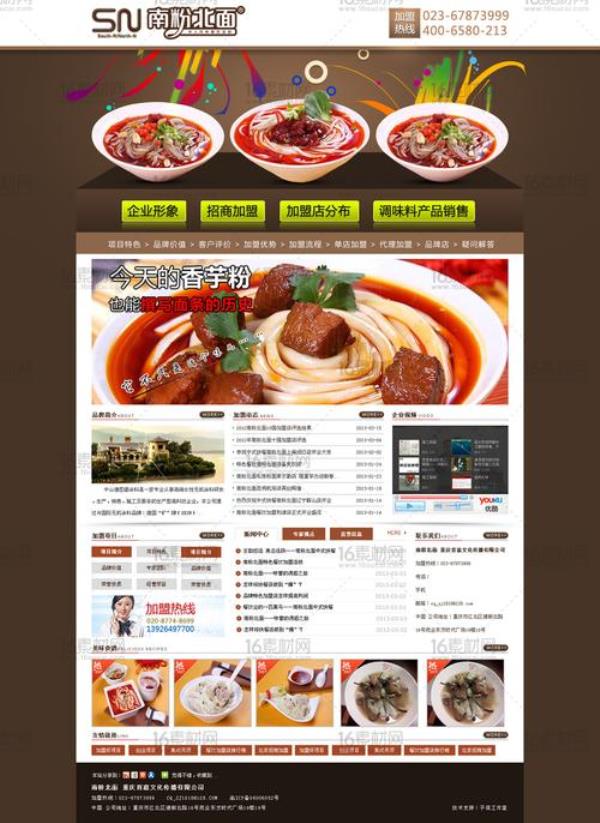
网站设计风格应该采取哪些方法_网站设计风格有哪几种
黑板风 虽然黑板风格不是一个常见的风格,但是其经典的使用方式和延伸效果,同样可以作为网页设计风格的一项选择。最常见的运用方式就是将黑板作为背景元素同时黑板本身的装饰效果使网站呈现非常时尚。
第靠前、无边框设计。无边框设计在近几年比较流行,在设计页面的时候,将页面中的风格线、边框删掉,用间距来代替的一种设计方法。无边框设计一般是以大图为主,图片本来就是一种分割元素。
扁平化风格网站 强调字体 整体页面 响应式 个性化 交互式 手绘插画 色彩对比 低面建模多边形风格 动态网页 banner设计原则 突出产品及特征,采用有吸引力的宣传用语。图片和文案要突出重点,相互补充。
以上就是web美食网页设计(web美食网页设计模板)的内容,你可能还会喜欢web美食网页设计,网站设计,动态网,网页设计模板,美食网页设计等相关信息。